Hugo + Netlify + GitHub でブログを構築する
mimikun blog をGitHub PagesからNetlifyに移しました。
手順
まずNetlifyのアカウントを作成します。
Netlify Appにアクセスし、GitHub認証でアカウントを作成します。
New Site from Git をクリックします。
Continuous Deployment で、GitHubをクリックし、認証します。
するとリポジトリが出てきますので、Hugoサイトのリポジトリを選択します。

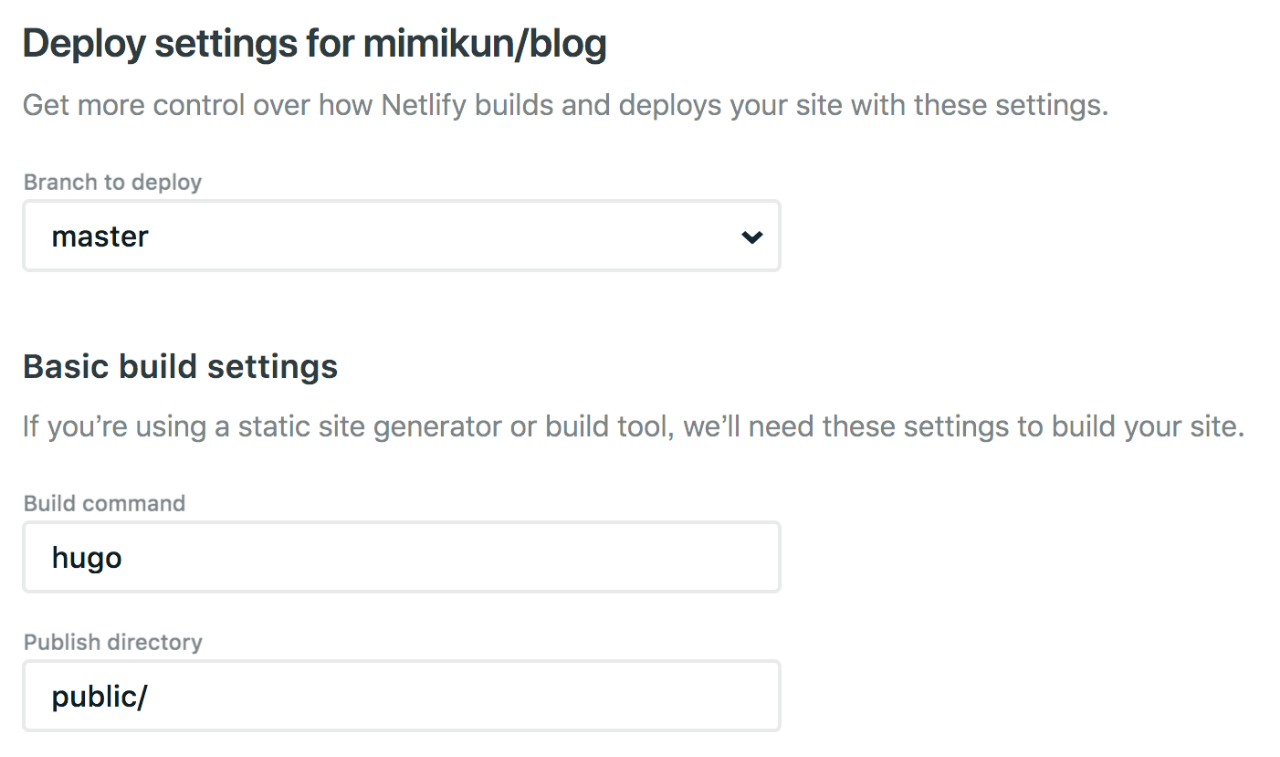
するとこのようなものが出てくるので、このように入力します。
デプロイするブランチ, ビルドコマンド, 公開ディレクトリをそれぞれ入力します。
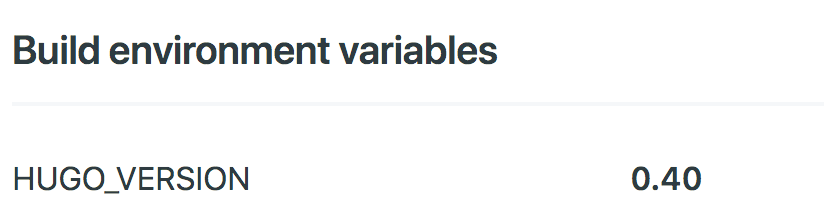
僕はこれでうまく行かなかったので、管理画面からBuild environment variablesを設定しました。

すると、ビルドがうまく通りました。
あとは管理画面からURLをconfig.tomlのbase urlと同じものに変えます。
参考にしたサイト
[SOLVED] Netlify deployment errors, yet, nothing errors on localhost - support - Hugo Discussion