docker-composeのバグを踏んだのでアップグレードした話
タイトルの通り。
経緯とか
mimikun✅: "ビルドしようと思ったら、以下の通りのエラーが発生" - mimikun丼
Mastodonというアプリケーションがある。
このアプリケーションはDockerを使ってサクッと構築できる。
今日(2018/03/14)、docker-compose buildをしようとしたら、このようなエラーが表示された。
$ sudo docker-compose build redis uses an image, skipping db uses an image, skipping Building streaming Traceback (most recent call last): File "bin/docker-compose", line 6, in <module> File "compose/cli/main.py", line 71, in main File "compose/cli/main.py", line 124, in perform_command File "compose/cli/main.py", line 254, in build File "compose/project.py", line 372, in build File "compose/service.py", line 989, in build File "site-packages/docker/api/build.py", line 150, in build File "site-packages/docker/utils/build.py", line 14, in tar File "site-packages/docker/utils/utils.py", line 103, in create_archive IOError: Can not access file in context: /home/mastodon/mastodon/public/500.html Failed to execute script docker-compose
dockerとdocker-composeのバージョンは以下の通り。
$ sudo docker -v Docker version 17.12.1-ce, build 7390fc6 $ sudo docker-compose --version docker-compose version 1.19.0, build 9e633ef
色々しらべた。
docker-compose build on macos failing with procfs · Issue #5728 · docker/compose · GitHub
IOError: Can not access file in context · Issue #1813 · docker/for-win · GitHub
どうやら、v1.19.0がバグを持っているらしい。
なのでダウングレードかアップグレードをする必要がある。
自分はどうせなら新しい方がいいかな、と思い1.20.0-rc2を入れた。
手順は以下。
- バイナリをダウンロードしてきて、上書き保存
- 実行権限を付与
といったことをしている。
アップグレード(v1.20.0-rc2)
$ sudo curl -L https://github.com/docker/compose/releases/download/1.20.0-rc2/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose $ sudo chmod +x /usr/local/bin/docker-compose
ダウングレード(v1.18.0)
$ sudo curl -L https://github.com/docker/compose/releases/download/1.18.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose $ sudo chmod +x /usr/local/bin/docker-compose
コマンドプロンプトから指定したブラウザでHTMLファイルを開く方法
タイトル通りWindowsのコマンドプロンプトから指定したブラウザでHTMLファイルを開く方法を書いていきます。
環境
- Windows10
- コマンドプロンプト
IE
IEだけはフルパスで書かないといけないらしいです。
> start iexplore.exe "C:\Users\Student\Desktop\index.html"
Chrome
> start chrome.exe "index.html"
FireFox
> start firefox.exe "index.html"
Edge
デフォルトではローカルのファイルは開けないようです。
調べたところ、設定をいじればできるらしいです。
参考: http://browser.hatenablog.com/entry/2015/05/19/152603
> start microsoft-edge:index.html
まとめ
普段はmacOSやLinuxを使っているので、Windowsの場合どうやってるのかな?って疑問が解決出来たので良かったです。
あとEdgeだけ書き方が違うのなんでだろうなーって思ったらEdgeはUniversal Windows Platform(UWP)アプリだかららしいです。
Go言語で簡単なコマンドラインツールを作った話
cobraを使って簡単なコマンドラインツールを作ってみました。
cobraはHugoでも使われているライブラリです。
なぜ作ったか
こういうシェルスクリプト書くより
$ open -a "Google Chrome" index.html $ open -a "Firefox" index.html $ open -a "Safari" index.html
こういう風に実行したほうが簡単だし良いんじゃないかな?って思ったから
$ go-anyopen chrome index.html
手順
いつものようにディレクトリ作成
$ mkdir -p $GOPATH/src/github.com/mimikun/go-anyopen $ cd $GOPATH/src/github.com/mimikun/go-anyopen $ git init
ハマったところ
外部コマンドを実行するos/execの使い方でハマった。
失敗1
最初はこうかな?と思っていた
execmd := exec.Command("open", "-a", "Google Chrome", htmlfile)
失敗2
これもダメだった。
execmd := exec.Command("sh", "-c", "open -a \"Google Chrome\"", htmlfile)
正しい書き方
execmd := exec.Command("open", "-a", "Google Chrome", string(htmlfile))
string(htmlfile)でstring型に変換するとうまくいった。
brew search xxx した時に出てきたGitHub資格情報無効エラーを直した話
タイトルの通りです。
エラー内容
$ brew search pebble ==> Searching local taps... ==> Searching taps on GitHub... Error: GitHub The GitHub credentials in the macOS keychain may be invalid. Clear them with: printf "protocol=https\nhost=github.com\n" | git credential-osxkeychain erase Or create a personal access token: https://github.com/settings/tokens/new?scopes=gist,public_repo&description=Homebrew and then set the token as: export HOMEBREW_GITHUB_API_TOKEN="your_new_token"
対処方法
$ printf "protocol=https\nhost=github.com\n" | git credential-osxkeychain erase
- もう一度 brew search xxx してみる
$ brew search xxx ==> Searching local taps... ==> Searching taps on GitHub... ==> Searching blacklisted, migrated and deleted formulae...
うまく行きました。
AWS EC2 インスタンスの立て方
タイトル通り、AWS EC2インスタンスの立て方を説明していきます。
この記事では、AWSアカウントの登録方法や初期設定のやり方は省きます。
手順
インスタンス作成
AWSコンソールにアクセスし、「サービス」から「EC2」を選択します。
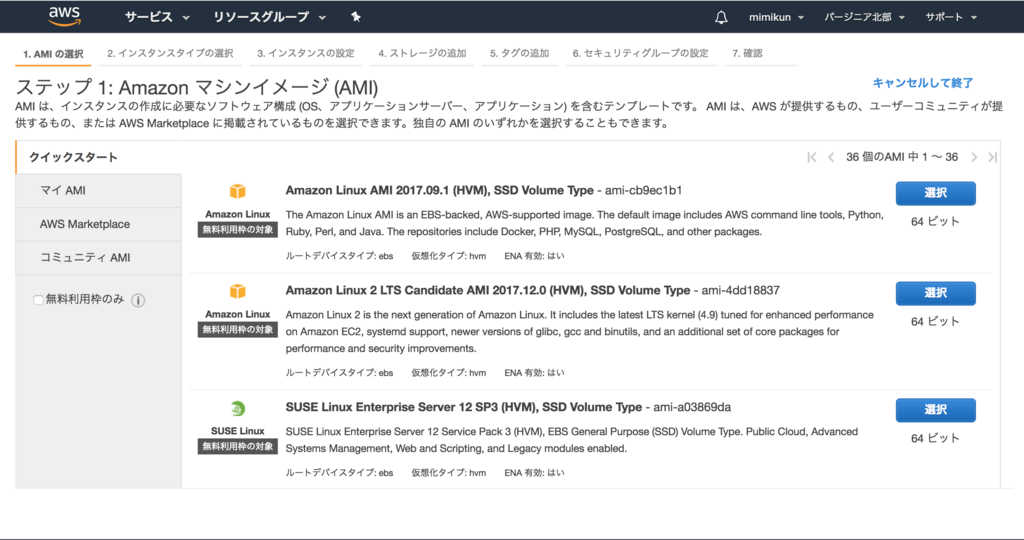
「インスタンスの作成」という青いボタンがあるので、クリックします。
このような画面に移動するので、好きなOSを選択します。 私はPleromaを構築したかったので、Ubuntuを選択しました。

そして、無料枠の t2.micro が選択されていることを確認し、「確認と選択」ボタンをクリックします。
設定などを確認し、大丈夫だったら青い「作成」ボタンをクリックします。
キーペアを作成してくださいという画面が出てくるので、「新しいキーペアの作成」を選択し、キーペア名を入力します。
入力したら、「ダウンロード」ボタンをクリックし、ダウンロードします。これ以降はダウンロードできないので、忘れずに、適切な場所に置いておきましょう。
ダウンロードが完了したら、「インスタンスの作成」ボタンをクリックします。
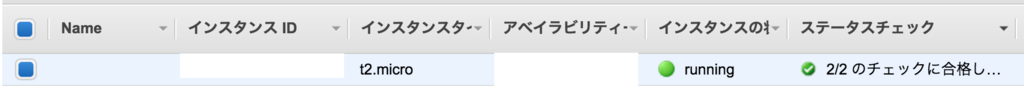
「インスタンスは現在作成中です」と表示されるので、下の「インスタンスを表示」ボタンをクリックし、インスタンス一覧画面に移動します。
この画像のように、状態が「running」、ステータスチェックが「2/2のチェックに合格しました」に変わっていれば作成成功です。

Rustの環境構築
Rustの環境を整えたくなったので、整えてみました。
私はMacを使っているので、Windowsの方はググってください。
環境
- macOS 10.13
手順
- Rust公式サイトへ行きます。
- ターミナルに
curl https://sh.rustup.rs -sSf | shと入力します。 - 画面の指示に従ってインストール作業を進めます。
PATHの設定
私はzshを使っているので、.zshrc に
# Rust export PATH="$HOME/.cargo/bin:$PATH"
のように記入しました。
インストールされているか確認
$ rustc --version rustc 1.23.0 (766bd11c8 2018-01-01) $ cargo --version cargo 0.24.0 (45043115c 2017-12-05)
問題なくインストールされています。 もし出てこなかったらPATHの設定を間違えている可能性があるので見直してみてください。
Mastodonアップデートメモ
Mastodonのアップデート方法忘れないように自分用メモも兼ねて、メモ。
環境
自分はDockerで構築しているので、non-Dockerの方は置き換えてやってみてください。
手順
まずは自分のリポジトリのmasterブランチ(この場合はmimikun/master)をリモートのmasterに追従します。
$ ssh conoha $ cd ~/mastodon $ git fetch upstream $ git checkout mimikun/master $ git merge upstream/master $ git push origin --tags
この方法でmaster追従するとtagとreleaseは更新されないみたいです。わかりにくいので混乱してしまいました。
(2018/01/30追記): git push origin --tags とすればtagもpushされるようです。
その後docker-composeコマンドで作業をします。
$ cd ~/mastodon $ sudo docker-compose pull $ sudo docker-compose build $ sudo docker-compose run --rm web rails db:migrate $ sudo docker-compose run --rm web rails assets:precompile $ sudo docker-compose stop $ sudo docker-compose up -d
自分の環境ではこの後Mastodonにアクセスすると502エラーになるのでnginxを再起動します。
$ sudo service nginx restart
再起動後、バージョン番号を確認し、アップデートされていたら成功です。